無料ダウンロード luxeritas スマホ メニュー 237423-Luxeritas スマホ メニュー
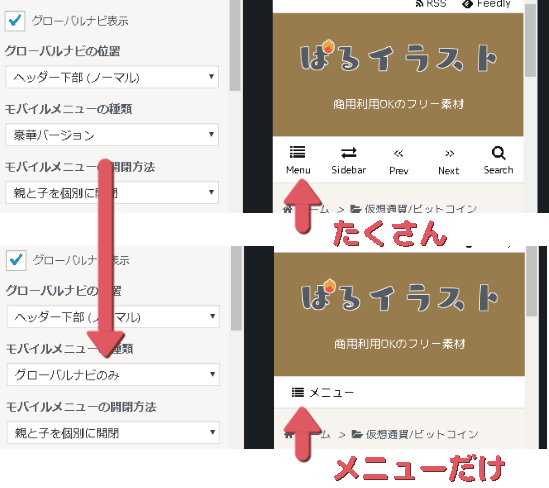
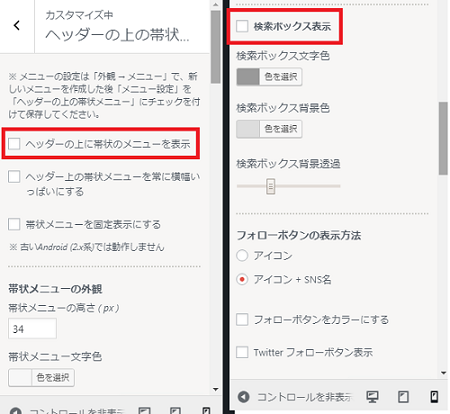
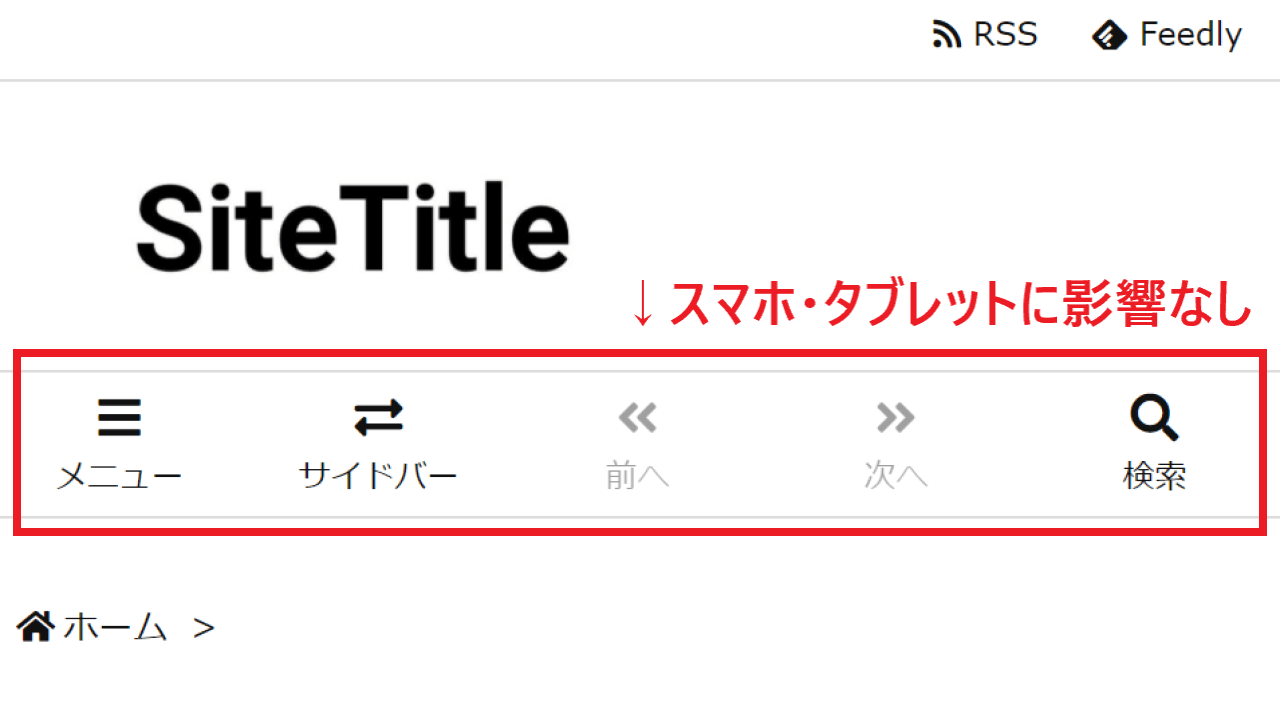
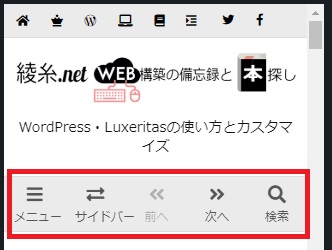
たとえば luxeritas 高速化 でトップで出てくる某ブログなんかはpage speed insights 49点で評価もほとんど警告状態です。 戦闘力49ゴミめ luxeritas使っといてこれって君、こんな人の高速化の記事読んでどうすんの? というか、luxeritasの作者の方がそれぞれの設定項目に必要情報関連のリンクま · メニュー サイドバー 前へ 次へ 検索 このテーブル5列くらいなら良いのですが、10列位横に長くなるとPC画面ならまだしもスマホ表示だと見づらくなってしまいます。 画面が狭いスマホだと表が崩れる!! キレイに表示させる方法は?! このようなお悩みのLuxeritasテーマ使用者 · どうしても使いたい人は Luxeritas やめた方がいい > お世話になります。モバイルメニュー『豪華バージョン (in header)』ですが、メニュー内の『検索』が効かなくなって Luxeritas 3150 リリース 21年4月21日 るな さん にっちさん。はい。めっちゃそーいう仕様です。気になるなら、inc/filters

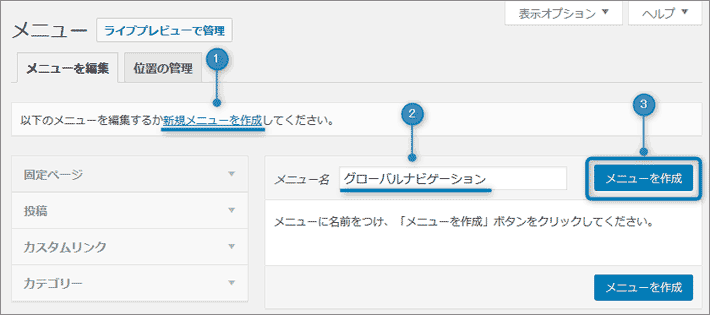
Wordpress ワードプレス でメニューバーの設定方法 初心者向け 無料テーマluxeritas ルクセリタス のカスタマイズで簡単 Ringo
Luxeritas スマホ メニュー
Luxeritas スマホ メニュー-Luxeritas ダウンロード WordPressの無料テンプレート『Luxeritas』の導入方法 まずは『Luxeritas』の公式サイトへアクセスしてください。 メニューにある「ダウンロード」をクリックして、「本体」と「子テーマ」のファイルをダウンロードします。 · Luxeritas メニュー アップロードして使うことができるので、よかったら使ってみてください。ちゃんとAMP(スマホ表示)にも対応しています。 ⚠️カスタマイズ前の注意 「デザイン選択」の画面にもありますが、デザインを変更する前に、外観カスタマイズのバックアップを取って




Luxeritas スマホ用の記事タイトルや見出しの文字サイズを設定する方法 きらり 彡
メニュー Twitter ; · Luxeritas 3x への対応 カスタマイズしたモバイルナビの Luxeritas 3x 対応 WordPress用テーマLuxeritas(ルクセリタス)のモバイル用メニュー(豪華版)のアイコンとキャプションを変更して、ついでにリンク先も好きにする方法です。Luxeritasカスタマイズスマホでミドルメニューを表示する方法 美ハックBe Hack 学び カテゴリーの変更を依頼 記事元 bihackscom 適切な情報に変更
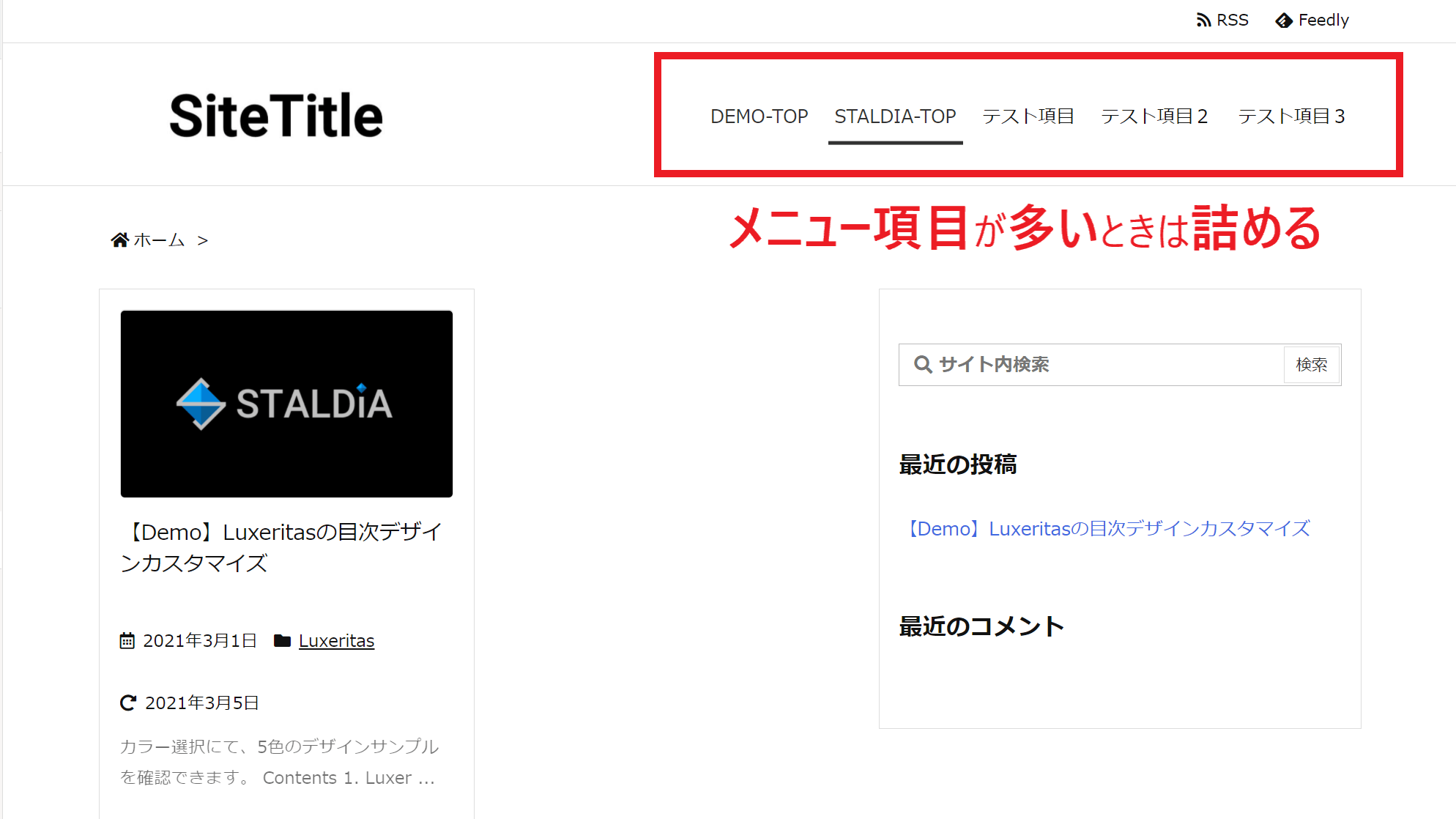
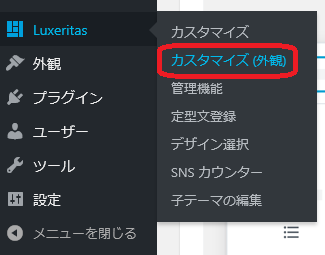
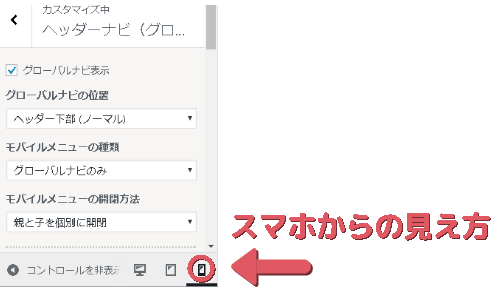
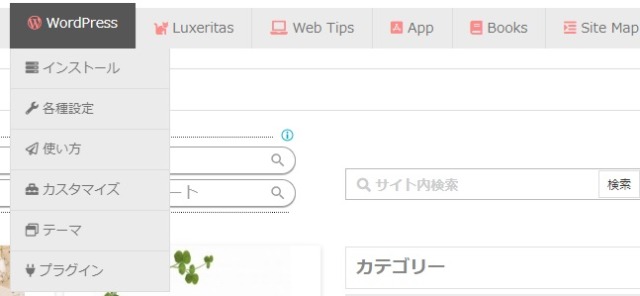
· Luxeritas(ルクセリタス)では、外観だけでも、23 種・100 以上の設定できる項目があります。 まずは、左メニューから、「カスタマイズ(外観)」を選択してください。 すると、画面が変わり、以下のような左メニューが表示されます。並べたいメニューの個数や、メニューの文字列の長さにも寄りますが、 pcでは問題ないけど、スマホ・モバイルだと幅が足りない とか、 結構あり得る話なので、その辺はケースバイケースで対応してください 。 説明は、以上です。Luxeritas でスマホからの閲覧場合にサイドバーを非表示にする方法 17年9月5日 体験 Wordpress Twitter;
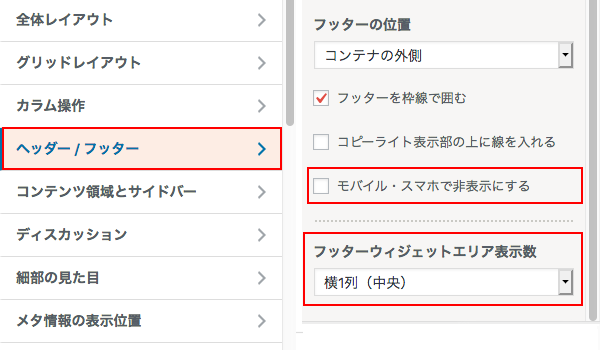
· Luxeritas themeをインストールした直後のサイトはこんな感じです。 さぁ、ここから、カスタマイズしていきますよ~♪p( *) Luxeritas themeのカスタマイズ(外観) · Luxeritas スマホ表示で記事一覧スタイルを変えるカスタマイズLuxeritas スマートフォンなどの小さな画面で表示するときのみ、記事一覧のグリッドレイアウトをタイル型からカード型へスタイルを変化させるカスタマイズを紹介します。 ※1 Luxeritas Luxeritasのサイドバー · 年3月6日 『スマホ対応』を追記しました。 年1月22日 『おまけ』を追記しました。 テーマをLuxeritasに変えて1年になります。以前からフッターメニューを




スマホ表示で記事一覧スタイルを変えるカスタマイズ Luxeritas satosix




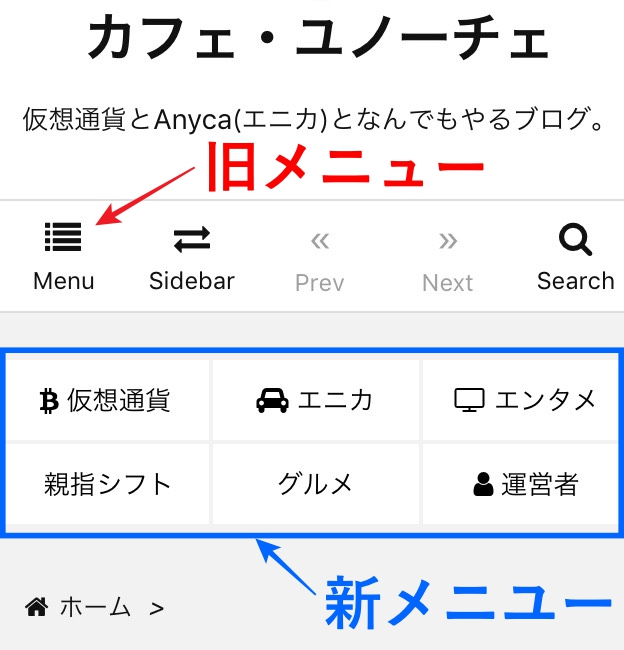
Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア
Copy 当ブログで使わせてもらっているワードプレス用テーマ「Luxeritas」(ルクセリタス) レスポン · Luxeritas WordPress Theme は、SEO 最適化済み、レスポンシブ、 高カスタマイズ性を持つ無料の WordPress テーマです。 また、多機能であるにも関わらず、 Webページを高速に表示するための仕組みが満載されており、非常に高速に動作します。 名前はラテン語の Lux(光)と Celeritas(速)のガッチャンコ · Luxeritas(ルクセリタス)特定のページのみ1カラムに変える方法(コピペOK!CSSのみ) 備忘録 ルクセリタスは、カスタマイズ(外観)からカラム数を設定できますが、ページ単体ではなく ページ種類ごと のみ変更が可能となっています。 ですので「お手軽かつ簡単に特定の




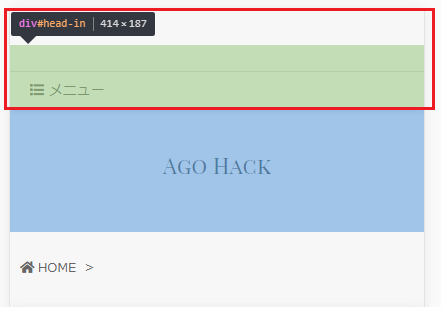
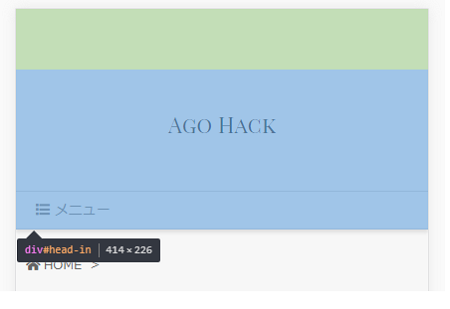
Luxeritas モバイル表示時の上部の謎の余白を消す Agohack




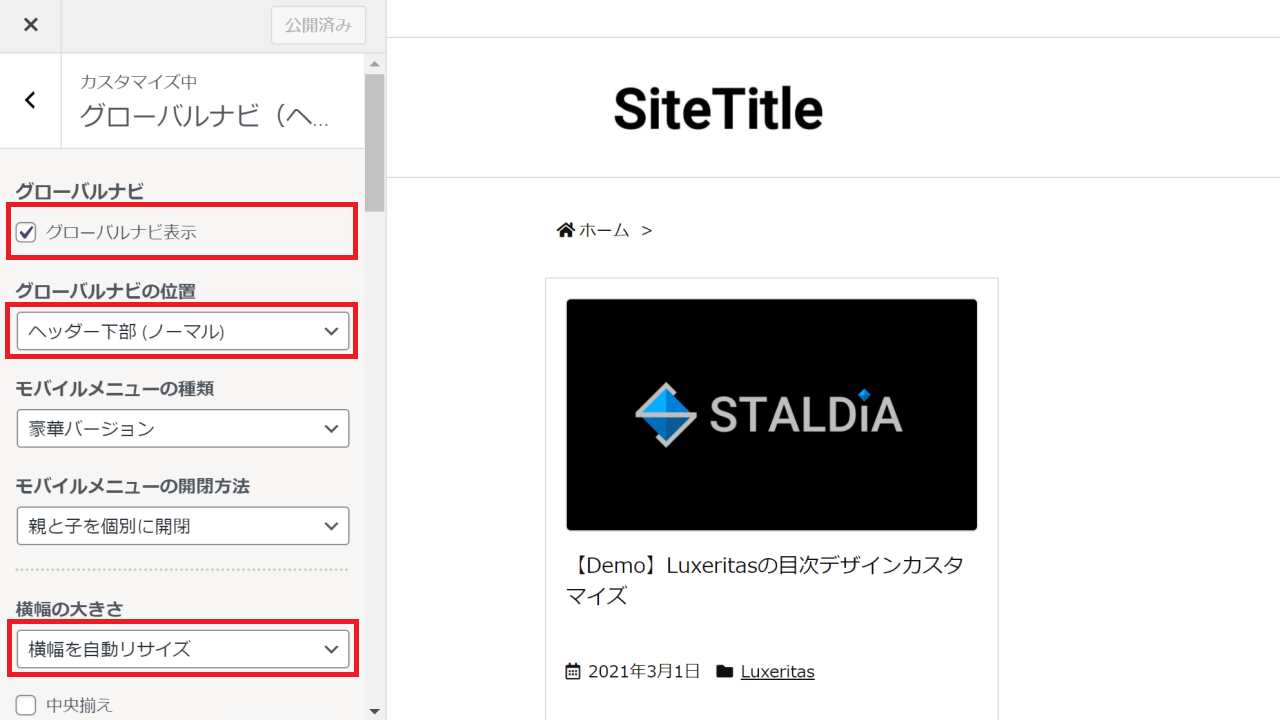
Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説
Luxeritasでスマホメニューを横スクロールできるようにする この記事は約2分で読めます。 21年2月25日 Luxeritas Twitter; · Luxeritas(ルクセリタス)の使い方でよくある悩み。 ヘッダー背景画像(タイトル背景画像)のサイズ調整のしかた 」「 ヘッダー背景画像(タイトル背景画像)の挿入方法 」がわからない。 画像がかってに分割されて、繰り返して表示されてしまう。 · 現在最新バージョンのLuxeritas 2552では、グリッドレイアウトはタイル型とカード型の2パターンから選べますが、画面サイズによって使い分けすることが出来ない仕様になっています。 Luxeritasを始め、STORK や SANGO など他のワードプレステーマでも言えることだと思うのですが、スマホ表示だけ




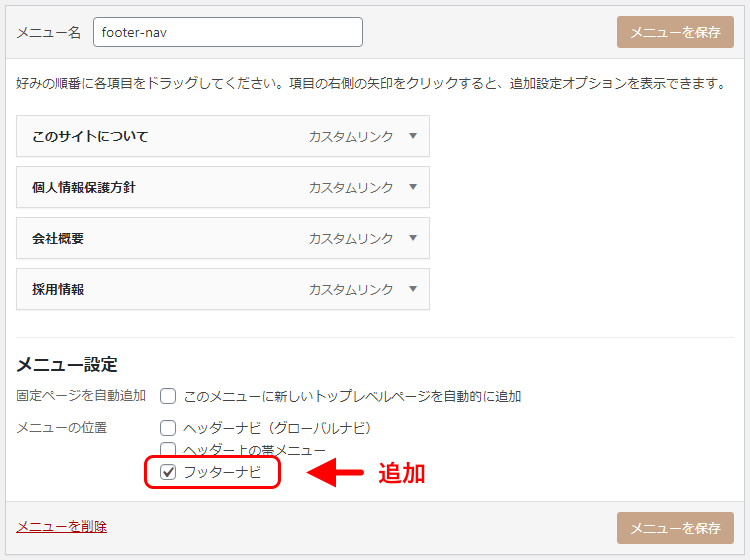
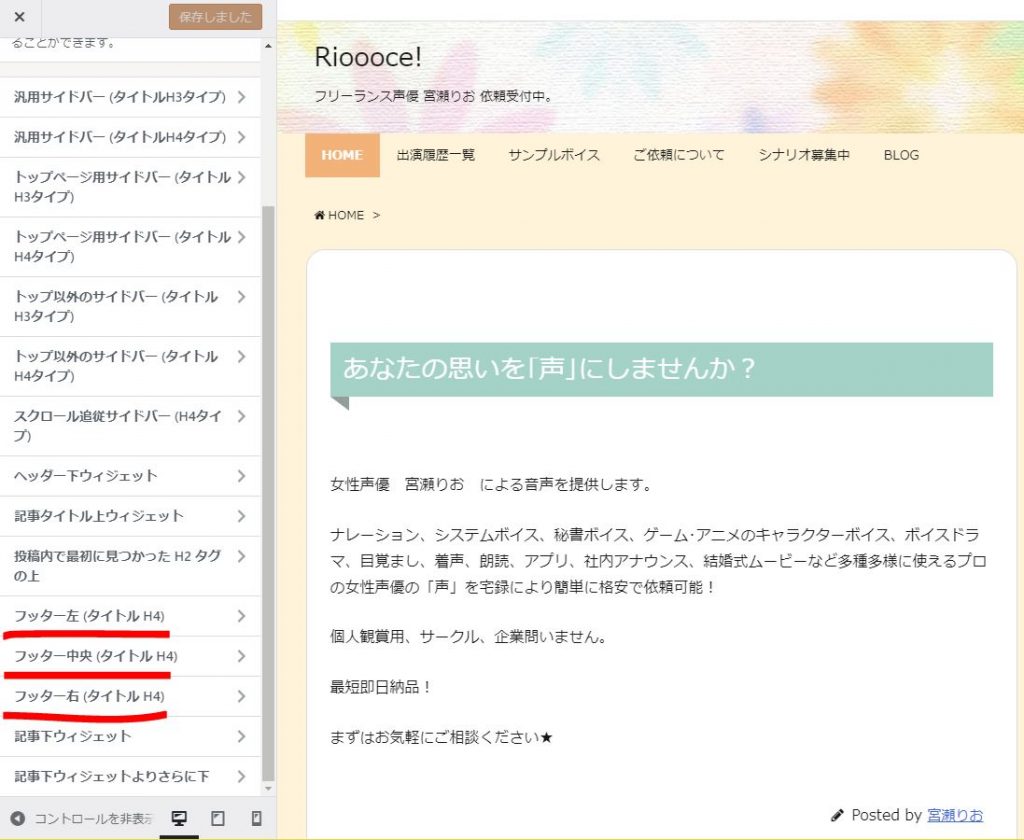
簡単 Luxeritasルクセリタスにフッターメニューを作る 綾糸 Net




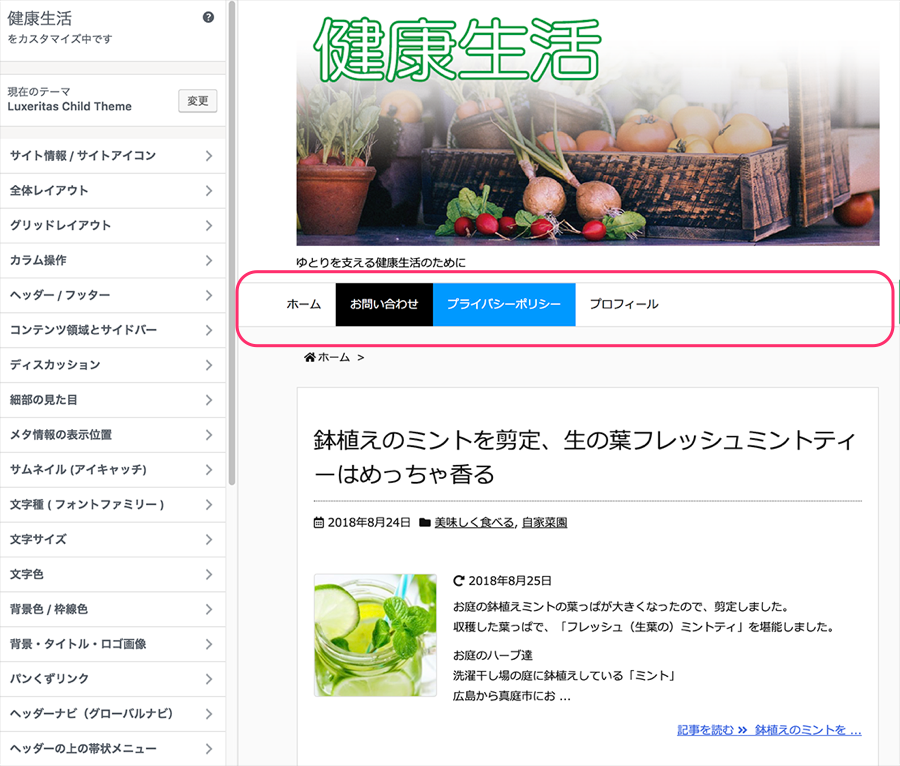
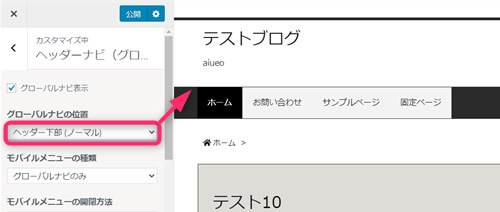
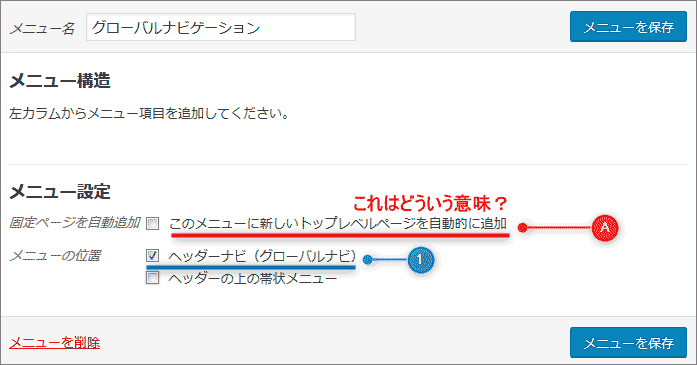
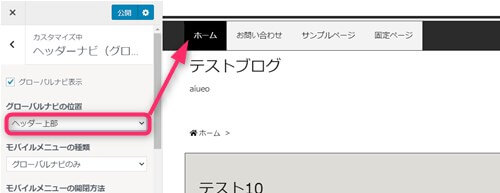
カスタマイズ ヘッダーナビ グローバル
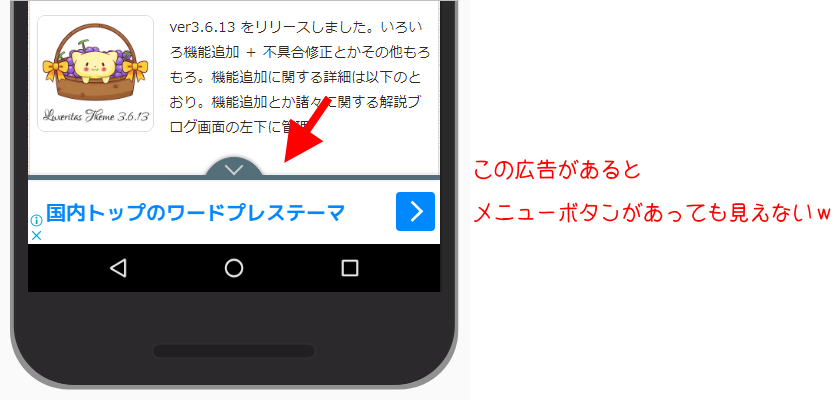
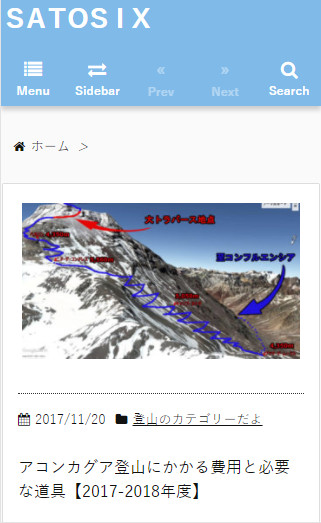
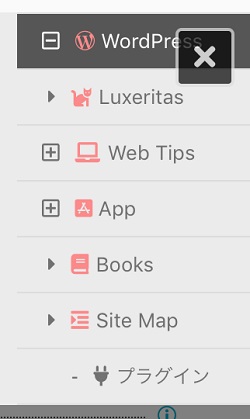
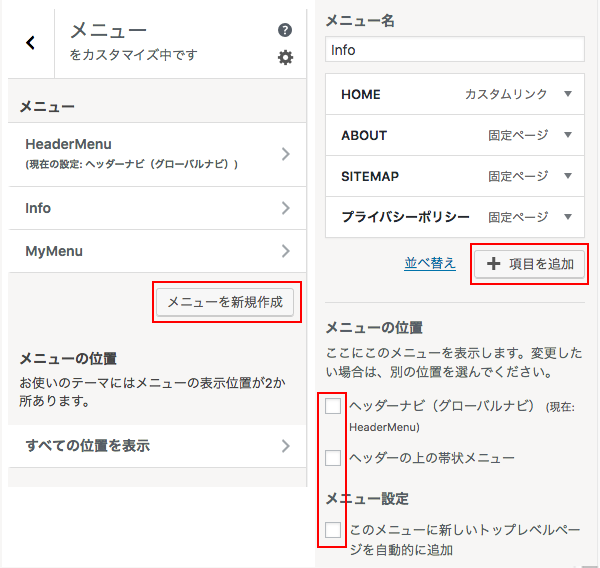
· スマホ表示だと以下のように「メニュー」とだけ表示されます。 タップするとメニューが開くのですが、これが手間だなーと思っていました。 ですので、今回はメニューをシンプルに変更してみたいと思います。 · WordPressテーマLuxeritasで、スマホ表示にすると画面上部に謎の余白ができていたこの現象の原因と消し方をメモ 謎の余白の原因 現象 WordPressのカスタマイズ画面でスマホ表示して · Luxeritas メニューの作り方プチ応用編(メニューを使ってカテゴリーを一覧表示) 2回にわたってメニューの作り方について図解入りで解説してまいりました。 「な~~ Luxeritas 初めてでもわかるメニューの作り方(サイドバー&フッター編) 前回はサイトの一番上、グローバル




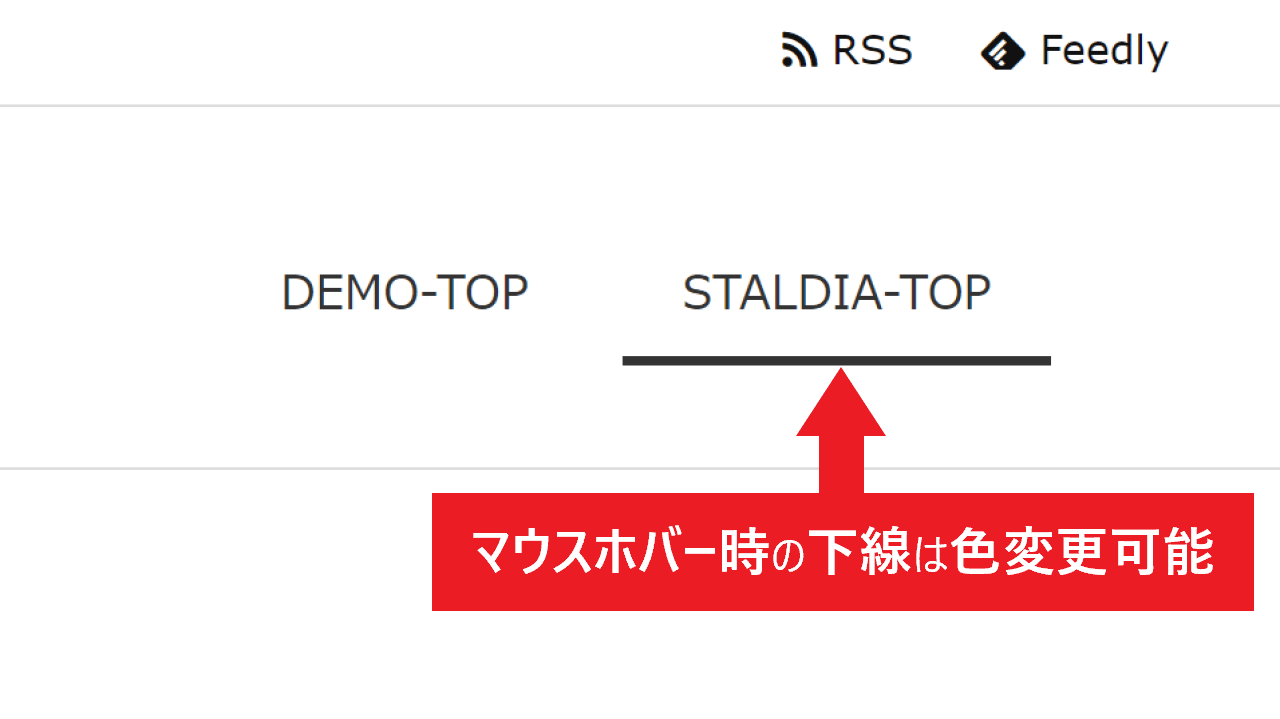
Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア




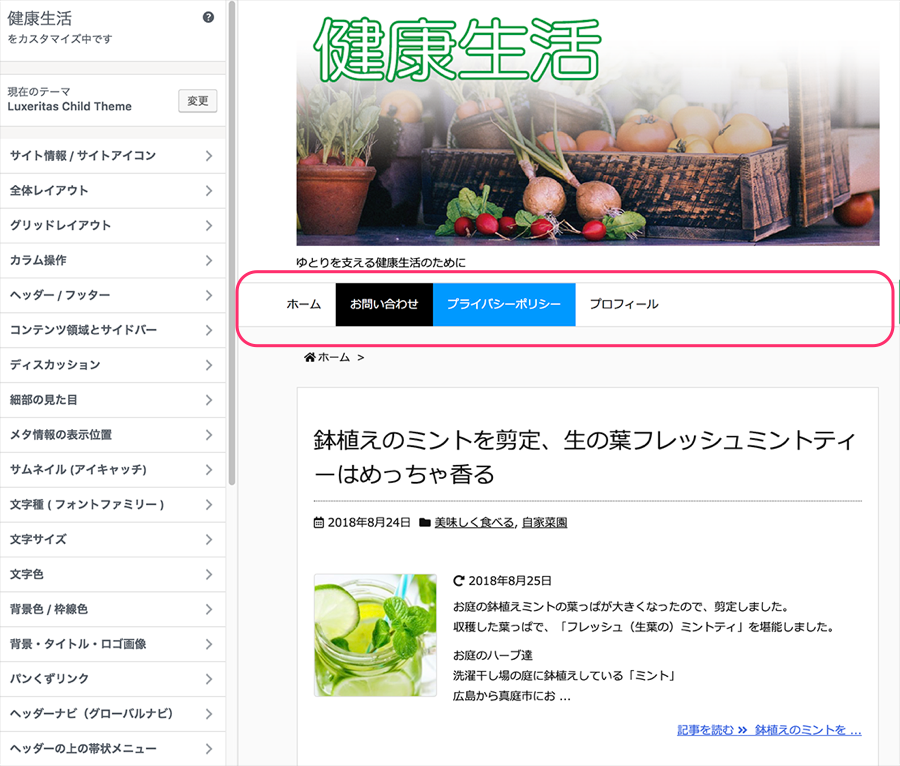
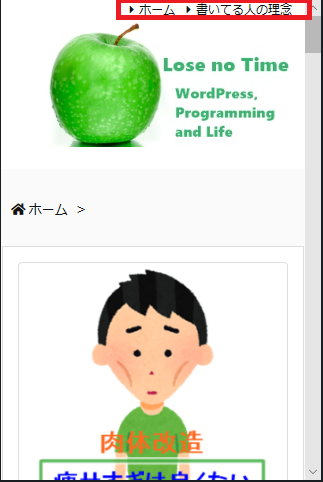
帯状メニューに サイトマップ と 問い合わせ ボタンを追加する Luxeritasカスタマイズ きもおたねっと
Lion media スマホのgメニューカスタマイズ成功🎶 以前、lion mediaのgmenyu をスマホでプルダウン表示にしたいという記事を書いた際に、 どうしてもうまく出来なかったので諦 · Luxeritas(ルクセリタス) ヘッダー周りのカスタマイズ 固定ページを作成し、ヘッダーナビ(グローバルナビ)が完成したので、ヘッダー 背景画像の設定等、ヘッダー周りのカスタマイズを行う。 以下、ヘッダー "Luxeritas ヘッダー周りのカスタマイズ" の続きを読むレスポンシブデザインとは スマホ対応 のことです。 Luxeritasでは特にこちらが何も設定しなくても、PC・タブレット・スマホのどれでも、画面が崩れることなく綺麗に表示してくれます。 プラグインなしでAMP・PWAが使える これはちょっと難しいのですが、モバイ




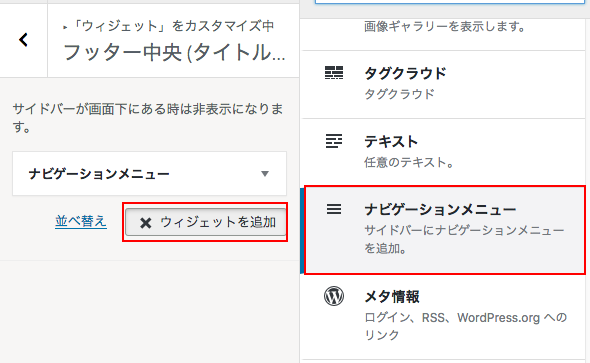
Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ




Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog
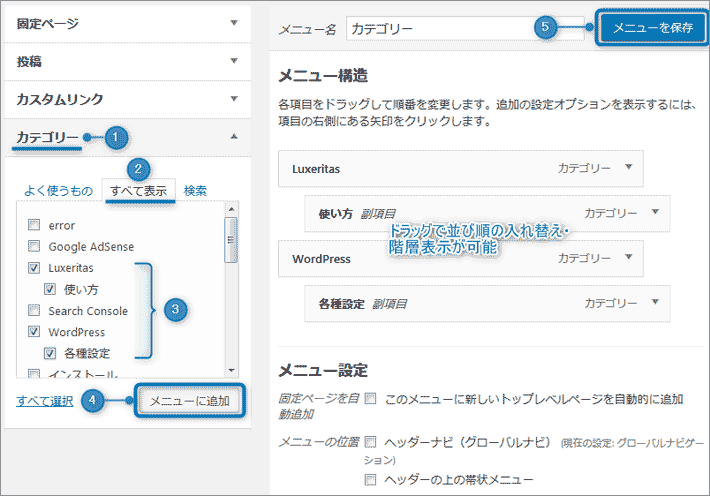
/12/ · Luxeritasのテーマカスタマイザーで スマホ用画像を登録 します。 ダッシュボードメニューの 外観>カスタマイズ>背景・タイトル・ロゴ画像 と進めて、スマホ画像をヘッダー背景画像に · 自分のスマホで確認する限りでは、左から3つ目までのメニューが表示されていて、4つ目以降は表示されていません。 文字の長さにもよると思いますので、その辺りも考慮してメニューの順番を決めるといいと思います。 あとがきLuxeritas(ルクセリタス) 固定ページの作成と ヘッダーナビ(グローバルメニュー)の作成 親カテゴリーをメニュー項目にし『固定ページをカテゴリー別の記事インデッ 更新日:年4月16日 投稿日:年2月7日 3 カスタマイズに関するノウハウ集 Luxeritas のカスタマイズに関するノウハ




Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog




Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説
· メニュー サイドバー 前へ 次へ 検索 ホーム> 雑記> 体験; · スマホユーザーにも優しいブログ になります。 ということで、ワードプレスの無料テーマ「Luxeritas」で 私が気になったか所のカスタマイズ方法など 簡単にご紹介してみました。 また、Luxeritasのテーマは SEOプラグインの「All in one Pack」とは相性が悪いので · WordPressの無料テーマLuxeritasのフッターに、プライバシーポリシーやサイトマップページへのリンクを、横並びのメニューみたいなデザインで設置する方法 やりたいこと よくあるフッターの横並




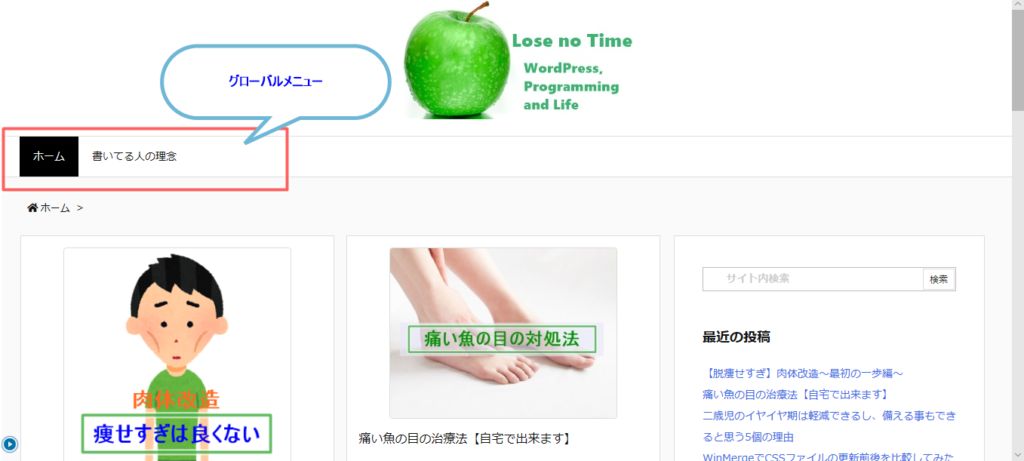
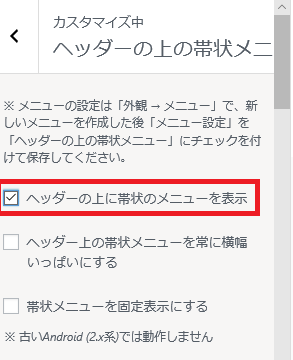
Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time




いろいろ要望反映 その他もろもろ Luxeritas 3 7 0 Thought Is Free
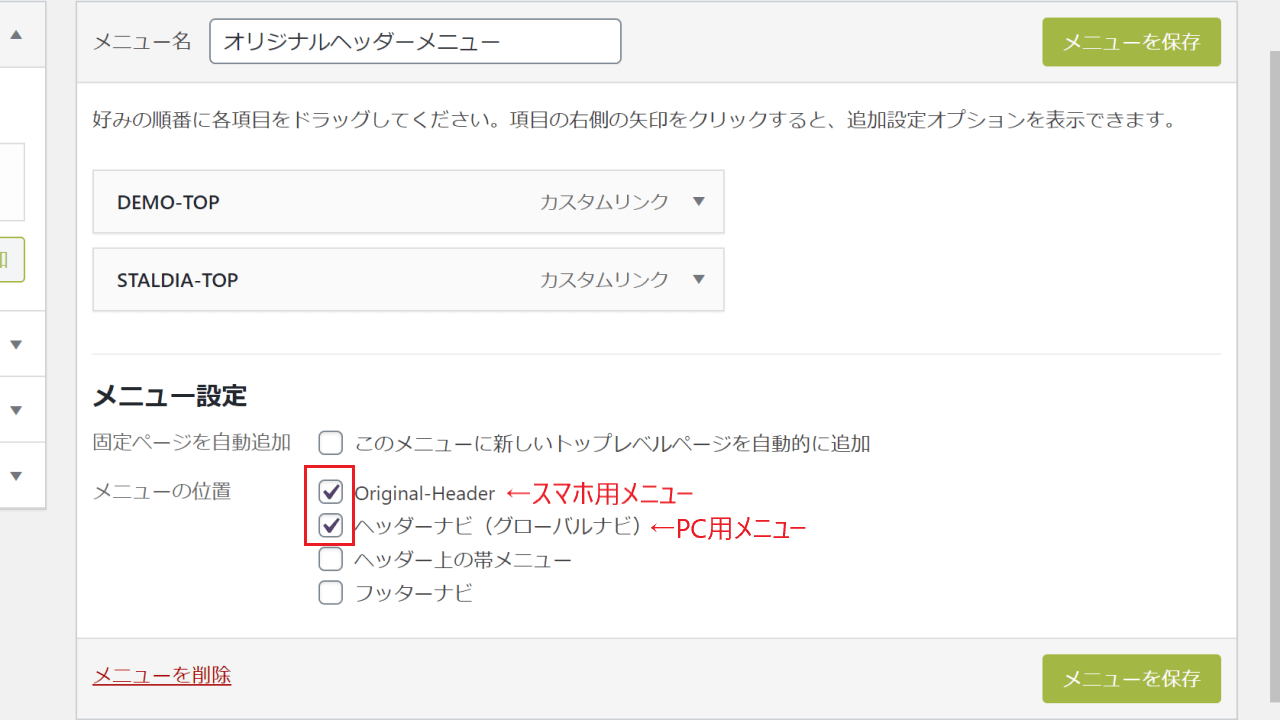
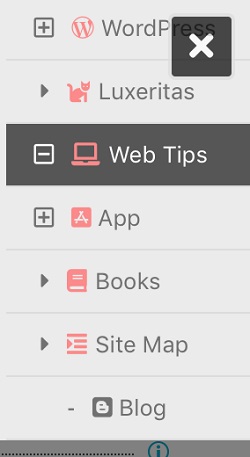
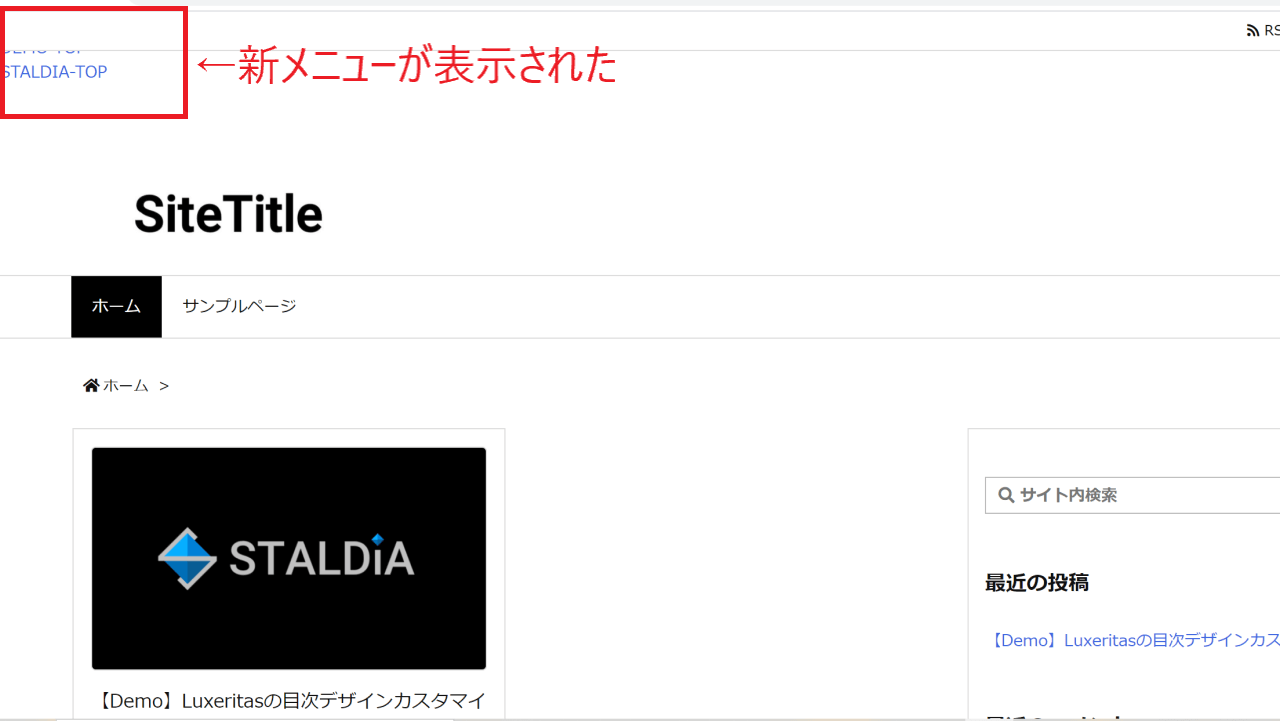
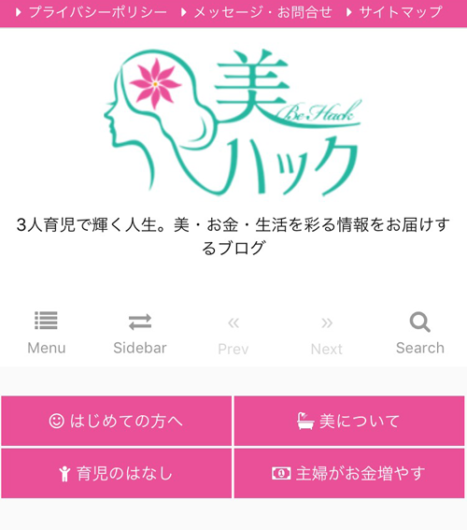
Luxeritasスマホメニューの完成形 まずは、下記のデモサイトにて、Luxeritasスマホメニューをカスタマイズした「おしゃれなハンバーガーメニュー」の完成形をご覧ください。 今回の場合、個別のデモページは用意しておらず、デモサイト自体に適用されているハンバーガーメニューが見本と




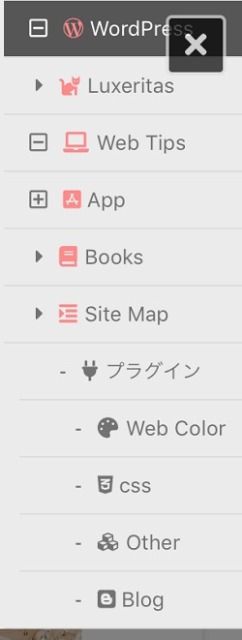
ルクセリタスのモバイルメニューの改造 副項目が展開されない現象 綾糸 Net




Wordpress Luxeritas スマホから見たときにサイドバーを消す 開発者の備忘




Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア




Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time




Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ




Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time




ルクセリタスの帯状メニューをプチカスタマイズする まるっと




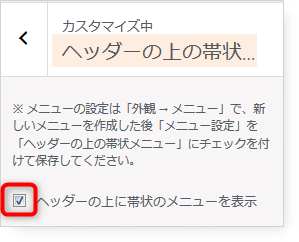
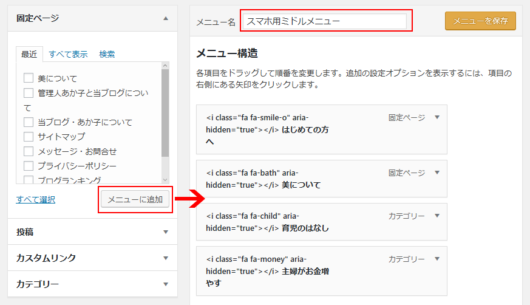
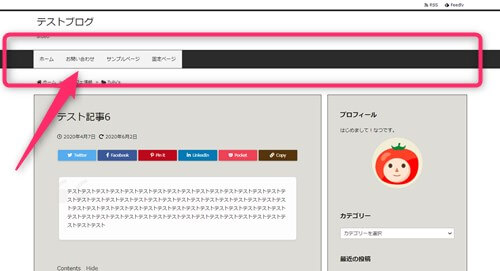
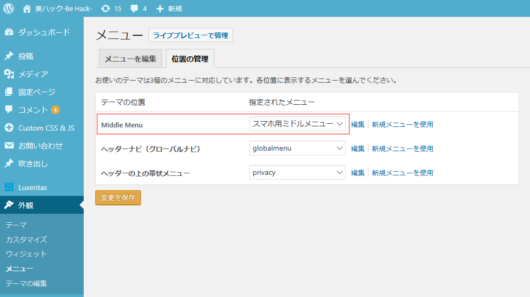
Luxeritasカスタマイズ スマホでミドルメニューを表示する方法 美ハック Be Hack




Luxeritas フッターに横並びメニューを設置 Agohack




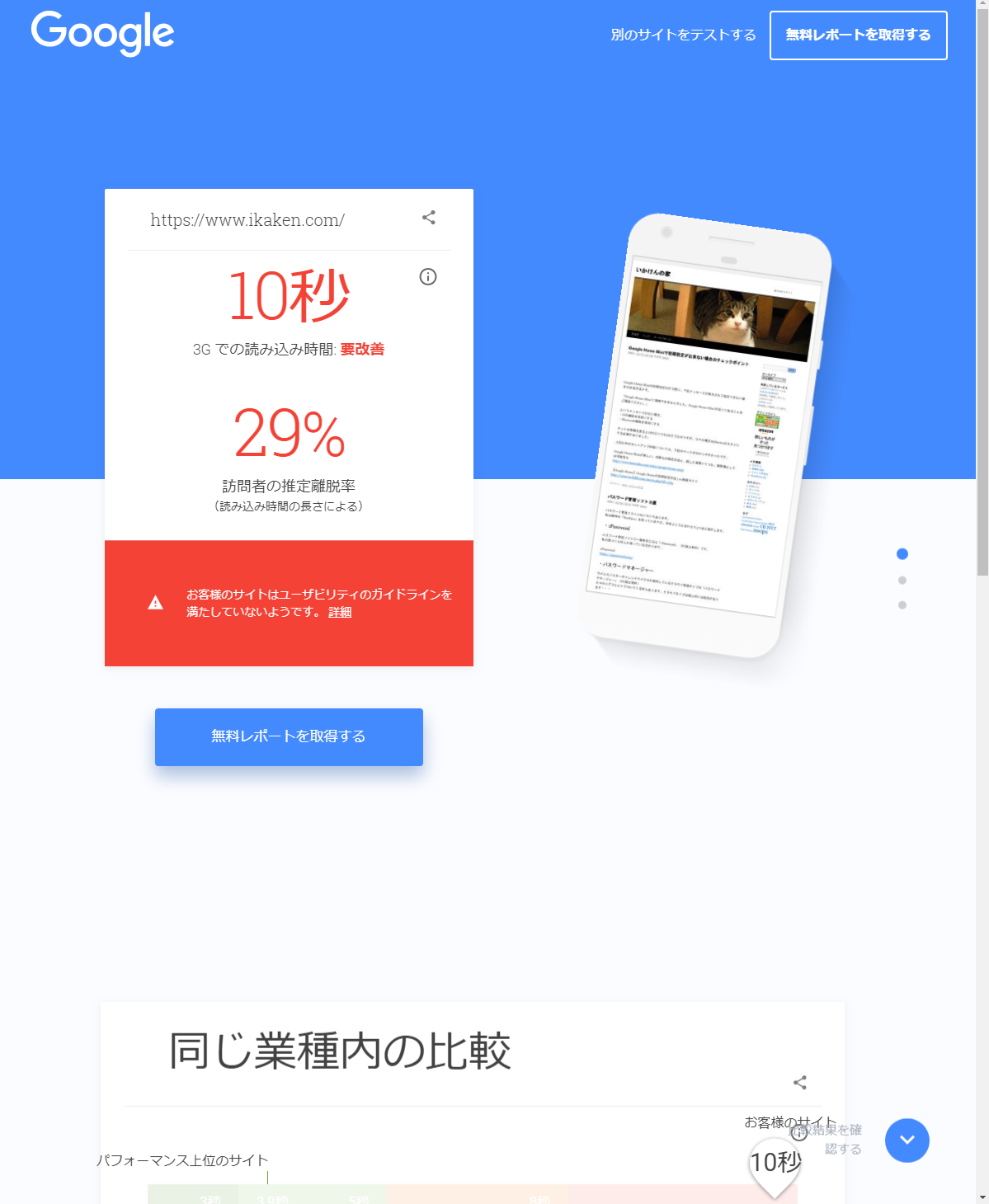
サイトをスマホ対応にするためテーマを Luxeritas に変えました いかけんの家




Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア




Wordpressテーマ Luxeritas をカスタマイズ その4 Wp管理画面からのカスタマイズ メニュー Snsボタンなど 創kenブログ




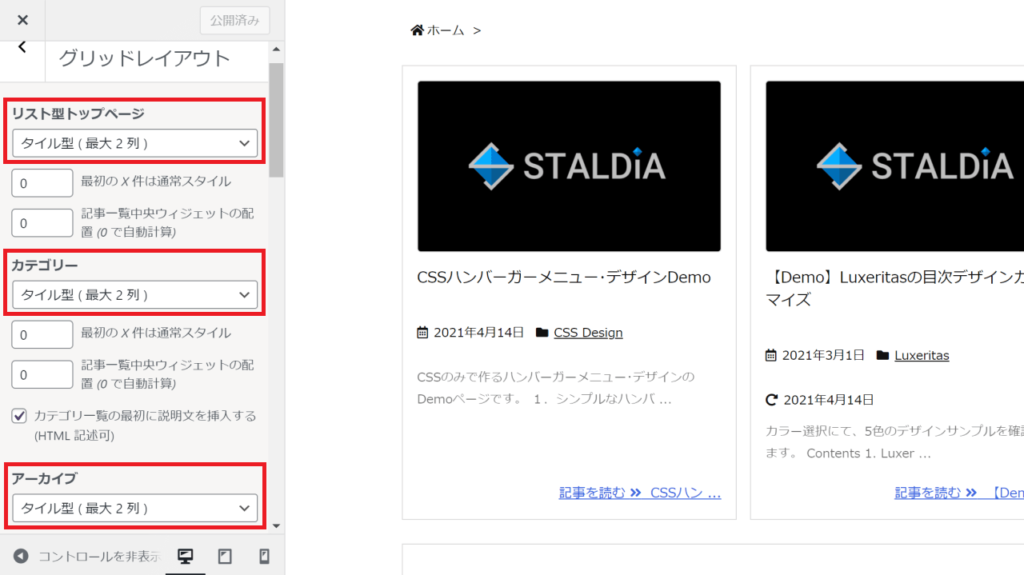
Luxeritasでトップページをタイル型にしたい




Luxeritasの記事一覧カスタマイズ コピペcssでおしゃれデザイン Staldia スタルディア




Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと




ルクセリタスのモバイルメニューの改造 副項目が展開されない現象 綾糸 Net




Luxeritas の初期設定 外観カスタマイズ を解説 ぱるろぐ




Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog




Luxeritas フッターにナビゲーションメニューを設置 きらり 彡




Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア




ヘッダーとフッターの設定をしてみよう ヘッダー フッター編 ズブの素人がwordpressで1からブログを作る方法




Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア




Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog




Luxeritas モバイル表示時の上部の謎の余白を消す Agohack




Luxeritas スマホ用の記事タイトルや見出しの文字サイズを設定する方法 きらり 彡




Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア




Luxeritas モバイル表示時の上部の謎の余白を消す Agohack




Luxeritas フッターに横並びメニューを設置 Agohack




無料wordpressテーマ Luxeritasのパララックスヘッダーをカスタマイズしてみた Unlimited Chaos




Wordpressテーマluxeritasをカスタマイズした10項目 カフェ ユノーチェ




Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time




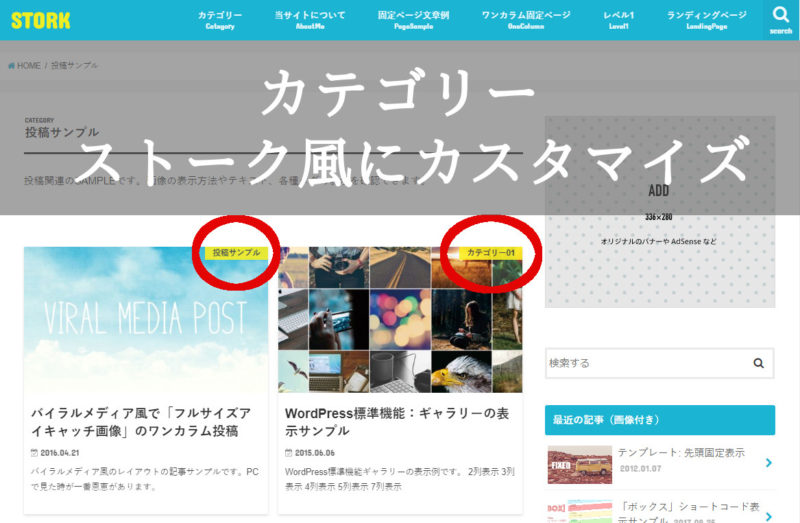
Luxeritasのヘッダー周りをsango風にカスタマイズ satosix




Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time




ナビメニューを設定をしてみよう ヘッダーナビ グローバルナビ 編 ズブの素人がwordpressで1からブログを作る方法




ルクセリタスのモバイルメニューの改造 副項目が展開されない現象 綾糸 Net




Luxeritasタイトル画像の画質が粗い ぼやけるを解決 サイズ調整css Staldia スタルディア




Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア




フッターナビ機能追加 Luxeritas 3 8 2 Thought Is Free




Luxeritas メニューの作り方プチ応用編 メニューを使ってカテゴリーを一覧表示 まるっと




Luxeritas フッターメニューを作ってみた きらり 彡




Wordpressテーマluxeritasをカスタマイズした10項目 カフェ ユノーチェ




Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Luxeritasカスタマイズ スマホでミドルメニューを表示する方法 美ハック Be Hack




Luxeritasの記事一覧をsango風にカスタマイズ satosix




Luxeritasカスタマイズ スマホでミドルメニューを表示する方法 美ハック Be Hack




ルクセリタスのグローバルメニューで親 子 孫まで活用してみた まるっと




Wordpress ワードプレス でメニューバーの設定方法 初心者向け 無料テーマluxeritas ルクセリタス のカスタマイズで簡単 Ringo




スマホ表示で記事一覧スタイルを変えるカスタマイズ Luxeritas satosix




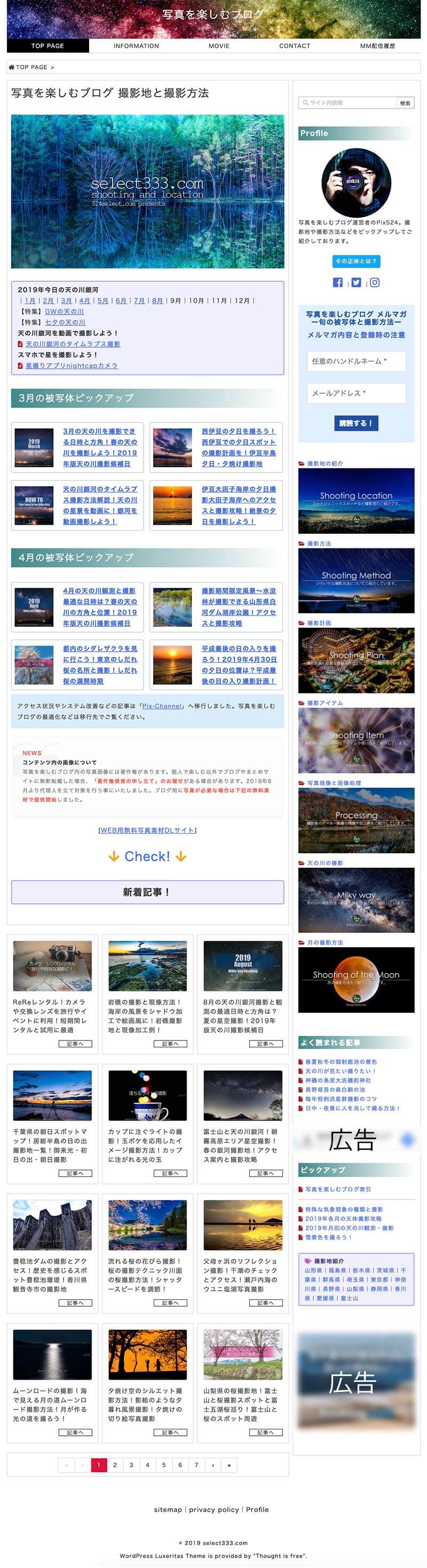
Luxeritasトップページの表示を調整 クチコミ ウェブサイト Com




スマホ表示で記事一覧スタイルを変えるカスタマイズ Luxeritas satosix




Luxeritas ルクセリタス でスマホ画面上部のバーの色を変える方法 Interest100




Luxelitasのモバイル用ナビボタンの設定と外観デザイン例 綾糸 Net




続 Luxeritasのフッターメニュー Rioooce




ルクセリタスのモバイルメニューの改造 副項目が展開されない現象 綾糸 Net




Luxeritasでレスポンシブ無効化は駄目だった 失敗談 コロンの記録帳




Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア




Luxeritasタイトル画像の画質が粗い ぼやけるを解決 サイズ調整css Staldia スタルディア




Luxeritas の初期設定 外観カスタマイズ を解説 ぱるろぐ



Luxeritas フッターメニューを作ってみた きらり 彡




Luxeritasのモバイル用ナビをカスタマイズ 簡単にアイコンやリンクを変更する




Luxeritas フッターに横並びメニューを設置 Agohack




カスタマイズ ヘッダーナビ グローバル




ナビメニューを設定をしてみよう ヘッダーナビ グローバルナビ 編 ズブの素人がwordpressで1からブログを作る方法




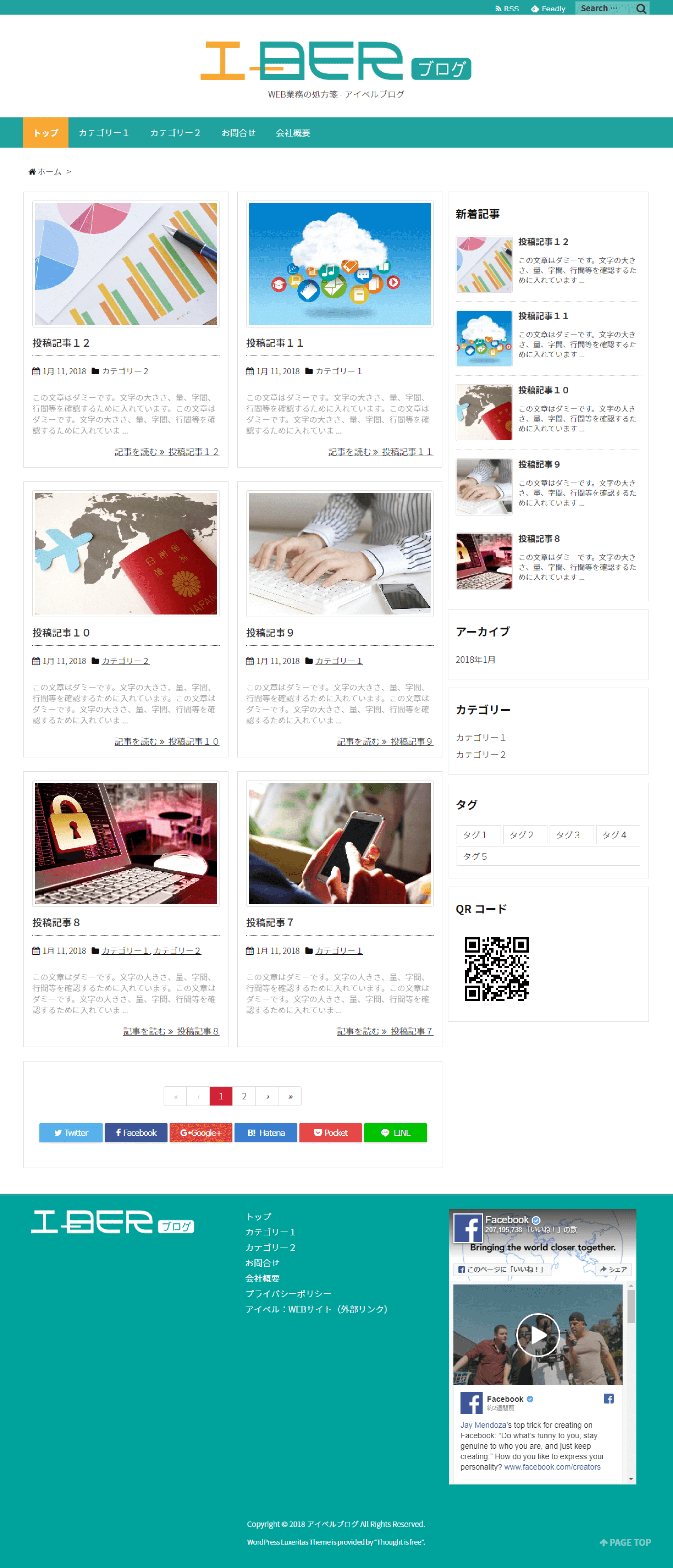
Luxeritasテーマトップページ例 固定ページ風新着記事一覧 固定ページの一覧表示




Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog




スマホ表示で記事一覧スタイルを変えるカスタマイズ Luxeritas satosix




Luxeritasカスタマイズ スマホでミドルメニューを表示する方法 美ハック Be Hack




カスタマイズ ヘッダーナビ グローバル




Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time




簡単 Luxeritasルクセリタスにフッターメニューを作る 綾糸 Net




スマホ表示で記事一覧スタイルを変えるカスタマイズ Luxeritas satosix




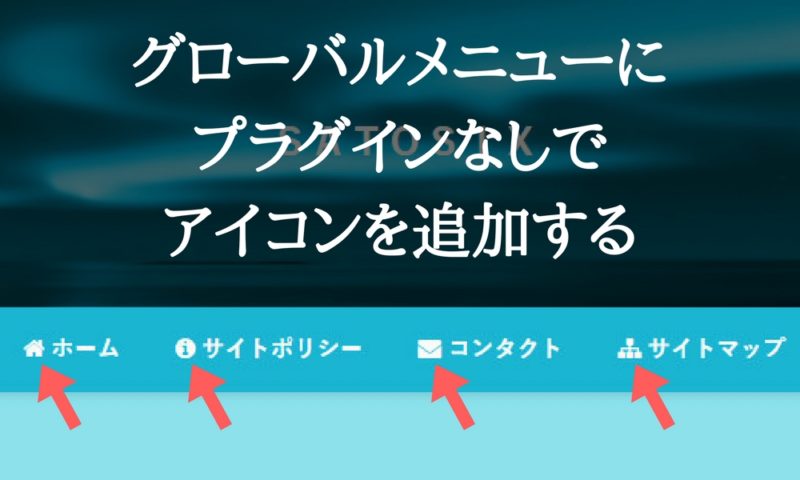
グローバルメニューにプラグイン無しでアイコンを追加する Wordpress satosix




Luxeritas フッターメニューを作ってみた きらり 彡




Luxeritasのヘッダー周りをsango風にカスタマイズ satosix




Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと




Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ




Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと




フッターナビ機能追加 Luxeritas 3 8 2 Thought Is Free




Luxeritasカスタマイズデザインファイルの使い方とデザインサンプル3パターン メープルの国のアリス




Wordpress Luxeritas スマホから見たときにサイドバーを消す 開発者の備忘




帯状メニューに サイトマップ と 問い合わせ ボタンを追加する Luxeritasカスタマイズ きもおたねっと




Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと




ルクセリタスのモバイルメニューの改造 副項目が展開されない現象 綾糸 Net




Luxeritasの記事一覧カテゴリーをstork風にカスタマイズ satosix


コメント
コメントを投稿